The feedback I received on a design was to "remove the clip art." I was perplexed; there wasn't any clip art on the page. As a designer, I don't believe I have utilized clip art since 1998 when it came on CD-ROMs. I am pretty sure the younger members of my team wouldn't be able to tell me what Clip Art is (or a CD-ROM, for that matter).

Following up, I learned that the stakeholder was saying to cut the iconography. When asked for clarity, the rationale was that we shouldn't use clip art. Now, I was in a logic loop. I needed to address:
Is Iconography really just Clip Art?
My team's unhidden offense to that feedback told me the Designers didn't think so. So what were the Designers seeing that the business stakeholders didn't see? I decided to dig into the problem a little deeper.
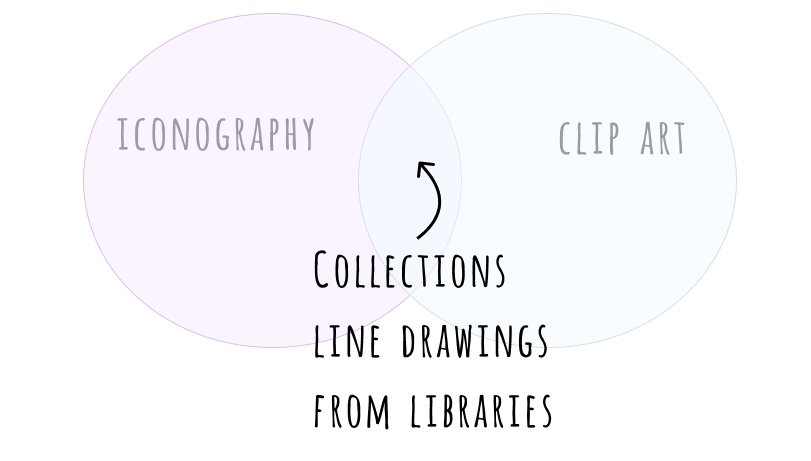
The similarities between Iconography and Clip Art
I explored how each of these visual concepts is defined and highlighted where in a Venn Diagram, they would have overlap.

- Iconography and clip art are both collections of pre-made digital images.
- Iconography and clip art are usually simple, line-based drawings or graphics that can be easily reproduced at different sizes without losing quality.
- Iconography and clip art can typically be pulled from a library or online.
So the "what" has a lot of parallels, but the similarities end before we get to the "who" and the "why" each is used.
Why Designers use Iconography
Or, more specifically, why are designers the primary users of iconography? This is likely due to its position in the market as an add-on design tool.
The barrier to entry to using icons is higher. That added friction has kept from overuse by non-designers in presentations and documents.

Iconography has blossomed in the graphical user interfaces of digital software and online services. The UI designers responsible for creating these solutions turn to iconography for five reasons.
- Visual clarity
Icons can help convey a specific message or meaning quickly and efficiently without needing text. This can be particularly useful in situations where real estate is limited. - Brand recognition
Icons can help consistently establish the brand's visual identity across various products or materials to create a cohesive look and feel. - Usability
Icons guide users through a user interface. They can also help users navigate complex systems more efficiently. - Increase accessibility
Icons can make a page more accessible to users with visual impairments, as they provide clear, concise visual cues that can be easily interpreted. - Cultural sensitivity
In certain instances, iconography may be used as an alternative to text to avoid language barriers or to be more culturally sensitive in different parts of the world.
For more on these tenets of how iconography serves the users and the business, view my article: Five Ways Iconography Benefits the Users and the Business.
Why we stopped using Clip Art
It's worth noting that Clip Art was sold on the value proposition of volume. Thousands of Clip Art pictures were made available on the purchased CD (this was pre-Internet times). You bought the bulk package, like with Cable TV, and also like Cable TV, most of what was provided did not appeal to you.

The primary use of Clip art images is to give visual interest or decoration to a document. They are a quick and easy way to add graphics to a presentation without creating them from scratch. So what's the problem with that?
There are two big ones:
- Clip Art appears low-quality.
Either because they are unpolished, dated (reminiscent of styles of their heyday in the 1990s), or both. Clip Art now appears unoriginal, uninspired, and even cliché. - Clip Art has been widely overused.
As a hack for non-designers with less-than-inspiring PowerPoints and documents to present turned to Clip Art to add visual interest. Whether or not the theme of the Clip Art matched the document's subject matter was frequently inconsequential.
In conclusion, iconography is much more than just clip art. When used effectively, iconography can be a powerful tool for communication, helping to overcome language barriers, improve usability, and create brand cohesion. Clip Art is unable to do any of those things proficiently.
However, I empathize with those business stakeholders who probably had first-hand experience adding Clip Art to slideshows but have no hands-on understanding of iconography because it has mostly resided among creatives.
I did end up removing the iconography; the page is the worser for it, harder to navigate, and visually cluttered. And I made a point to the team that we don't fight for the iconography on this page, not today anyway. We have some advocating and education to do to spread the word about iconography and the benefits it offers to the users and to the business.
And that, my friends, is what this small article is trying to do. Thanks for reading, and if this resonated with you, join in the effort to increase understanding and appreciation of iconography.
Disclosures: All thoughts and explanations --- the accurate ones and especially the inaccurate ones --- are all my own and, as described above, clearly do not yet reflect the views of my employer. Do they reflect your views? Has this been helpful? Reach out and let me know, and follow for more similar posts about design, coding, and more.