
Pure CSS Art, one HTML tag - My Divtober 2023 collection
For the past month, I have been creating CSS Art based on a daily prompt, utilizing only one single HTML div. It was challenging but motivating and I learned a lot about CSS and art along the way. Here is a post I wrote up looking at all 31 pieces from Divtober 2023.

The Best Advice for Designers that Designers Will Not Want to Read
Displaying empathy for their users’ needs, wants, and behaviors lead to understanding. Understanding unlocks possibilities. Possibilities lead to better products and experiences tailored to users’ needs.

The Most Contrarian Book I’ve Read on Saving for Retirement (or Not)
I find the book Die with Zero is a very contrarian book on how to save for retirement. Here are five agrees and three disagrees from reading this book.

Can Learning to Ski teach you about User Experience Design? ChatGPT thinks so
As I was packing up for a weekend away at the slopes, this question popped into my head. I didn’t know the answer, but it sounded interesting, and that’s a perfect recipe for ChatGPT.

15 Accomplishments in 15 Weeks of Sabbatical
As the sabbatical comes to a close, I am looking back over what I made of these 15 weeks and realizing I was busy. Here are 15 things I am delighted to have accomplished in the 15 weeks away.
Is Iconography really just Clip Art?
Perplexed at being told to “remove the clip art.” I set off to understand and illustrate the difference between good iconography and bad clip-art.
Five Ways Iconography Benefits the Users and the Business
Iconography — or symbols representing ideas or concepts — can be a powerful tool in design and communication. Here are five ways icons help the user and your business.

How to get SnagIt to convert to PNG images automatically.
In short, it can’t be done seamlessly; the default file types, snagproj and snagx are proprietary and only operate within the Snagit tool.

How to lighten/darken a page and background gradients with pure CSS
Finding pure CSS solutions to animate the darkening of both the foreground elements on a page and the background gradients too.

How to use Codekit .kit partials on your site
I discovered the simple reason why the Codekit partials would not compile into the pages of my static site…

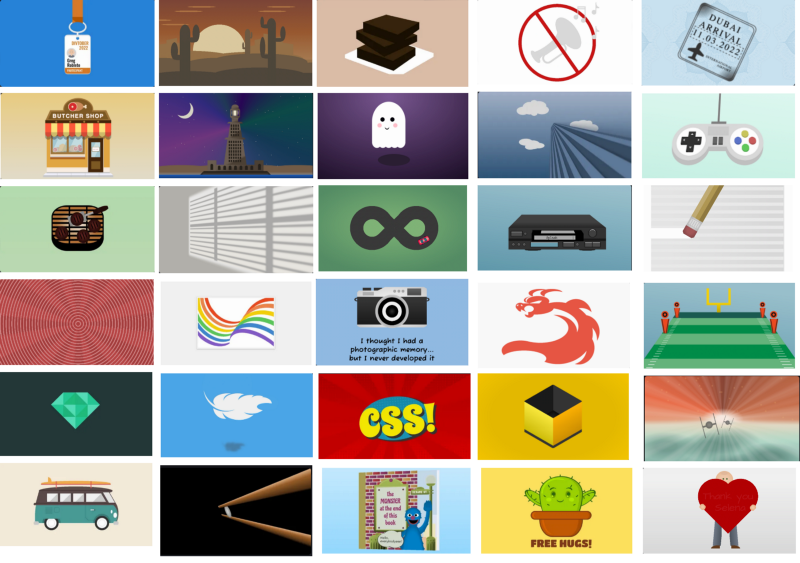
31 CSS Art pieces, one HTML tag — My Divtober 2022 Collection
A look back at divtober 2022, the month of building CSS art with as much CSS as you like the challenge of using only one single HTML div.

My kids convinced me we should invest in Roblox (RBLX)
I bought both of my daughters’ shares of the recently IPO’d Roblox (RBLX) in their UGMA (aka children’s) brokerage accounts. This stock buy was a no-brainer, the one we’ve been waiting for in the Robleto household.

How the Super Bowl can help us understand Hedge Funds
I realized I didn’t really understand hedging or what a hedge fund was, so I dug into that and found the Super Bowl helped me make sense of that financial complexity.

What is happening with GameStop (for non-financial people)
I was asked what was happening with GameStop, and I am no expert, but was following the story, so I wrote this to help make sense of it.

Setting your annual goals based on your age
Each year I take time on my birthday setting my goals for the coming year. I do one last look back at the goals I set for the previous year, look at what I accomplished, what I missed, and what ended up not mattering.

The complexities of building a stock table using International data
Recently I had the opportunity to help build out a stock data table that included a series of both US and International exchanges. That turned out to be a lot more complicated than a US only stock table.

How to set internal border lines on a CSS Grid layout
Most examples of CSS grid layouts are blocks or cards stacked in different variations. I looked for a solid example of thin internal grid lines separating a sequence of elements and couldn’t find what I wanted to see, so I built it.

Five Practical Takeaways for Improving Your Code’s Accessibility
I had the opportunity to hear a presentation by Aaron Gustafson at Accessibilty DC running through some very hands-on ways to improve your code to be more suitable to screen-reading.

Five Recommendations for the Graduating Designer
Just a few quick words for designers in the graduating class.

Walling off the Garden - Balancing Security with Usability
How suggestions to literally wall off a garden reinforced my perspective on the balance of security and user expereince.
